Description
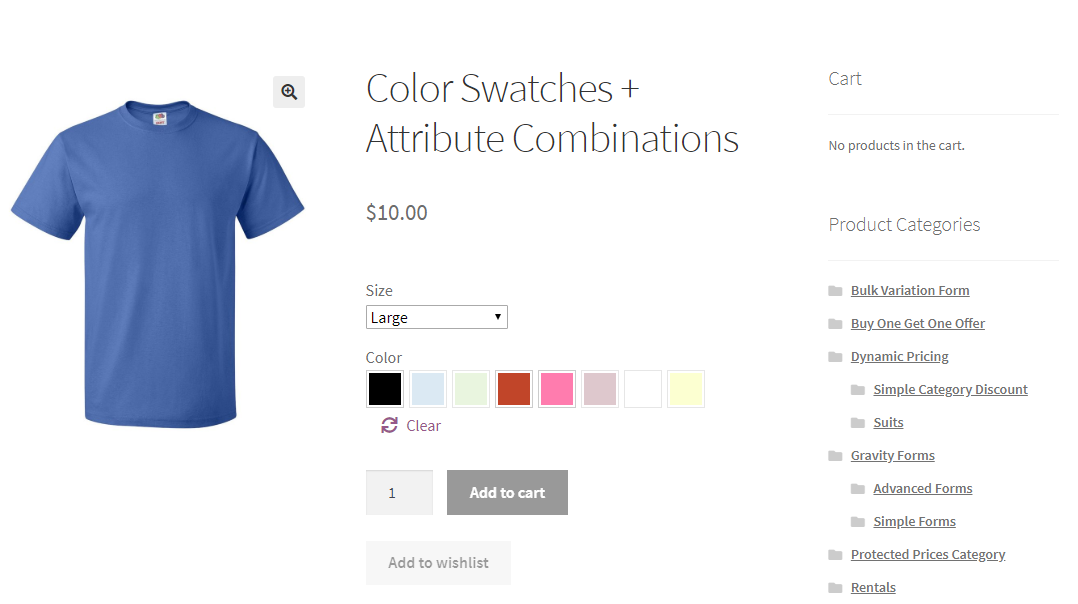
Using color and image swatches provides a much nicer way to display variations of a product, available styles, available sizes, or pretty much anything else you can display using an image or color.
Shoppers appreciate visual representations of product attributes when using your store, and it can help present a polished and clean look. WooCommerce Color and Image swatches is the answer if you are looking to edge out the competition.
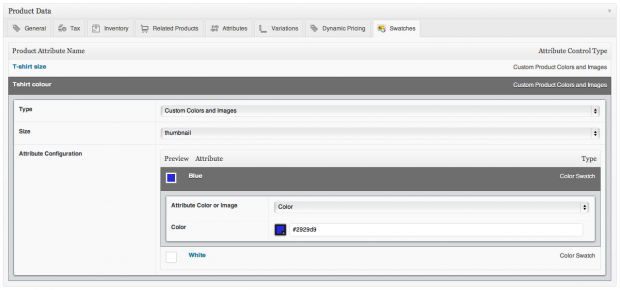
The admin interface allows you define colors and images at attribute level or product level.
Variation swatches allows a product to display different images for variable products. Commonly used to showcase different colors or styles for a single product i.e shirt designs in various colors or a watch with a variety of band options, etc.
Using color and image swatches provides a much nicer way to display variations of a product, available styles, available sizes, or pretty much anything else you can display using an image or color. To see live examples and plugin in action, go to demos.
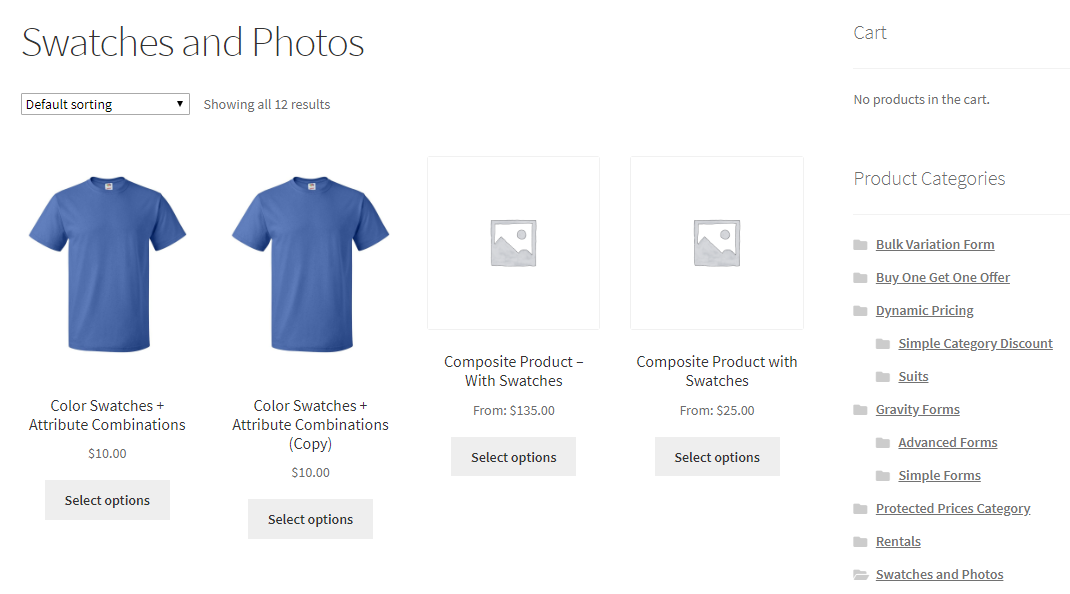
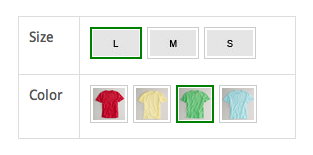
Screenshots
Details & Setup
About:
Related Features:
Supported Feature requests require a PDF Worksheet be generated using the Functionality Form, and the PDF Worksheet must be added to the project.