
Notification(s)
Details & Setup
(To download: please open the link in Firefox or copy the link and open in a new tab or window)
Description
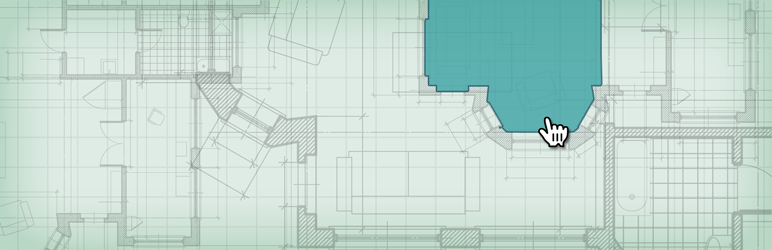
Draw Attention allows you to create interactive image maps for your website. Highlight sections of your images with hotspots so that users can click/tap or hover to read more information about each image map area. Show more content or direct the user to another URL upon clicking or hovering over your hotspot.
Perfect for sketch maps, interactive floor plans for real estate, clickable infographics, sketch annotations, image tutorials, product feature highlights on WooCommerce, and more.
Image Map Features:
- Draw Unlimited Hotspots: Highlight as many areas as you want in your image map
- Highlight on Hover: Highlight different image hotspot areas when your site visitor moves their mouse over the interactive image
- Customizable Colors: Choose your own custom color scheme for the image map to match your site
- More Info on Click: When a highlighted area is clicked, show more information. Great to highlight points of interest on your image map
- Go to a URL: Optionally send a site visitor to another URL when clicking highlightable hotspots on your image map
When to Use Draw Attention
When you would like to add an image with custom information for specific pieces of that image.
Related Features:
Functionality Path:
Premium>Maps>Hot Spot Map>Draw Custom Hot SpotsSupported Feature requests require a PDF Worksheet be generated using the Functionality Form, and the PDF Worksheet must be added to the project.
